Background Textures
Choosing the right background texture for your website or design project can be tricky. Our series teaches you how to work with and incorporate background textures, as well as where to find stunning graphics to work with.
Whether you’re looking for tips on using and incorporating background textures in your designs, inspiring new styles and trends to explore, or guidance on what looks good (and what doesn’t!), we’ve got you covered.
Latest Background Texture Articles

28 Nov 2023
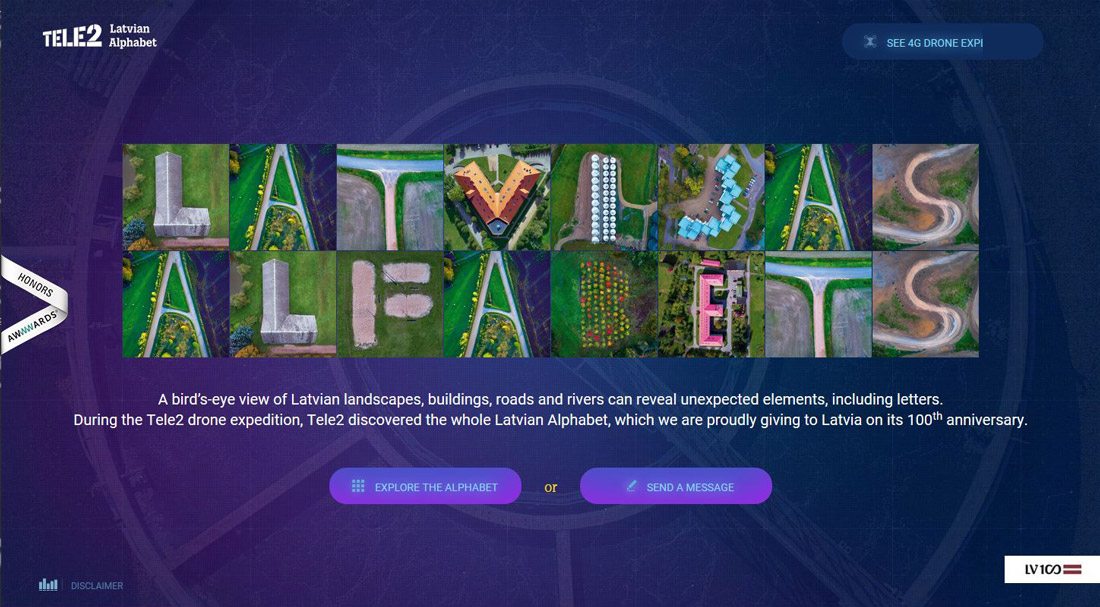
30+ Background Design Trends & Styles for 2024
One of the most important early design decisions you will make is what kind of background will carry a project. Should it be a single color, colorless, use trendy elements such as geometric shapes, gradients, or wood grain patterns? Or would a solid background design can help make a project shine?
Staying on trend with background design styles is important as well. A trendy background choice shows that a website design is modern and the content is new. A modern visual framework can even signal a user that you are thinking about their needs and making the most of the tools that will make their experience better.
So how do you do it? Here’s a look at background design trends and styles, with a few great options to try.

8 Aug 2023
70+ Best Free Photoshop Patterns 2024
If you’ve been looking for a creative tileable pattern to make your designs look even more beautiful, you’ve come to the right place. In this post, we’re sharing a collection of the best Photoshop patterns with various design styles and aesthetics (both free and premium).
When designing a background, whether it’s for a book cover, business card, or a website, using a creative pattern goes a long way to add a personal touch to the overall look of the design. Not to mention that patterns also help highlight certain types of content above the background as well.
Crafting such a pattern is not easy. So why not save the trouble by simply downloading some of the amazing premium and free Photoshop patterns that we’ve handpicked just for you.

27 Jul 2023
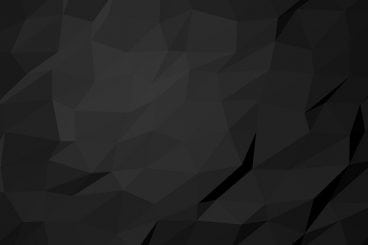
50+ Best Subtle Black & White Background Textures
Are you looking for a subtle black and white background texture to make your designs stand out from the crowd? In this collection, we’re featuring some of the most beautiful, simple, and modern black and white background textures you can use for your design projects.
A black and white texture is the ideal choice for crafting a background to better highlight the content of your design.
Whether it’s a website, a presentation slideshow, a poster, a book cover or a social media post, a B&W background will help emphasize the text and the content of your design above all else.

19 Jul 2023
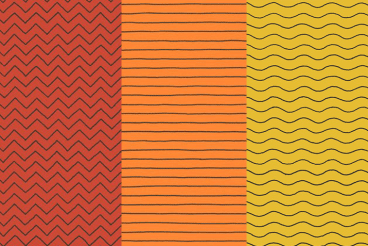
30+ Best Rainbow Background Textures
Using multi-colored backgrounds in a website or graphic design is a popular trend these days. And, with the help of the rainbow backgrounds in this collection, you’ll be able to give a beautiful and attractive multicolor look to your designs while also keeping a professional edge.
We handpicked these rainbow background textures to fit all kinds of design work. Whether you’re working on website design, a social media graphic, a poster, or even a business card design, you’ll find plenty of colorful backgrounds to match all types of design styles in this collection.
Have a look and start downloading!
What is a Background Texture?
A background texture is an image, color or repeating pattern that has adds an element of depth to the background of a website. A good background texture helps add focus to foreground elements by providing ample contrast, such as a gray patterned background with red buttons or bright-colored text.
The trick to using textures is that they have to be subtle and actually fall into the background so that foreground elements are easy to read and understand. It can be a delicate balance and a good “eye test” – can you read and understand the design from a distance at ease – is often enough to establish whether a background pattern or texture works for the design.
3 Tips for Using Background Textures
When picking a background texture, look for something that will add contrast to the design and complement foreground elements. A background texture can be subtle or bold, but really matters is that the texture itself contributes to the overall design and helps users focus on the main messaging elements in the foreground.
Try these tips to create a background texture that is functional and beautiful:
- Go Simple and Understated: A common background trend is a pattern that’s a nearly invisible element that contributes to overall readability and usability while providing depth or visual interest. Simple background textures tend to have small or tight repeating patterns and can be almost any color.
- Incorporate Trends: A trendy background texture makes your design feel modern and fresh. It’s a signal to users that the website design is dedicated to a positive user experience. While trends can change quickly, background textures tend to follow other design trends. Geometric elements, dark themes, and watercolors are the must-have background textures of 2018.
- Use Color or Gradients: It’s hard to find a tool that’s more engaging than great color. A strong color palette or gradient can create a background that will draw users into the design. Color and gradients are great design tools because they work so well with other elements. Use a background color palette or gradient with geometric shapes, images or repeating elements for a strong background texture.
How to Create a Background Texture in Photoshop
One of the quickest ways to create a background texture is to create it in Photoshop. You can turn almost any image or element into a pattern that can repeat throughout a design.
The pattern tool in Adobe Photoshop allows you to create an image that is repeated in the area you fill. Photoshop actually comes with a handful of pattern presets that are a good way to experiment with this technique.
To create your own pattern, use the Rectangle Marquee Tool to select the image or element you want to copy for the pattern. This can be anything from a fun icon, swashes of color, or a grouping of polygons. Set the feather to 0 pixels.
Click Edit, then Define Pattern. You’ll also have the option to name it here.
Then apply the pattern to your shape or canvas using the paint bucket or fill tool. (Just make sure to select “Pattern”.)
Another option for creating a background texture includes adding a color overlay, transparency or blur to an image. By making the image less sharp and softer in Photoshop, you can use it as a background texture; images with plenty of dark and light or varying color areas will have a lot of depth. Images that aren’t highly detailed but are sharp and easy to understand often work best.
How Do You Pick a Background Texture?
The right background texture can help add emphasis to a design in all the right places. It can seemingly fall away from the design or serve as a focal point.
From subtle textures to shapes and styles that are designed for impact, a good background texture gives your website the right feel. Users won’t even really see it if it works well, although this element can be an integral part of the design.
Pick a background texture that works with other design elements to create something that users want to interact with.
Backgrounds Add Depth to Projects
A great background texture can add depth and visual interest to your overall website design. The trick to using textures is that they have to be subtle and actually fall into the background so that foreground elements are easy to read and understand.
Use of background textures is one of those design trends that changes almost all the time, so it is important to stay up-to-date on modern techniques so that your design doesn’t look dated.
7 Modern Background Texture Packs
Looking to get started with a beautiful pack of background textures? Here are ten of our favorites to get you started:
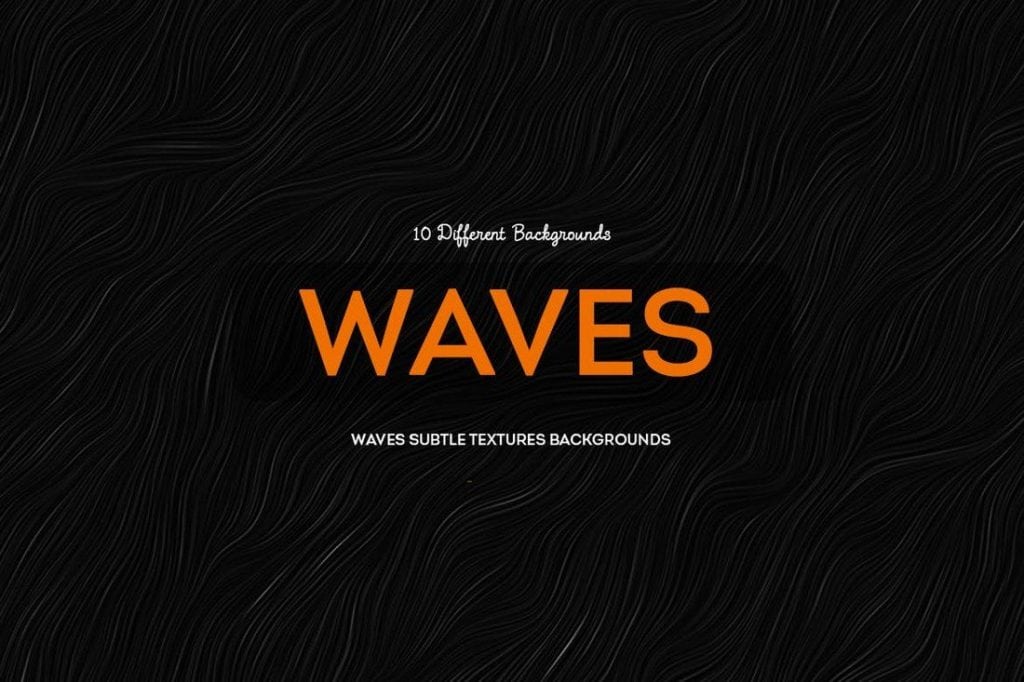
Dark Waves

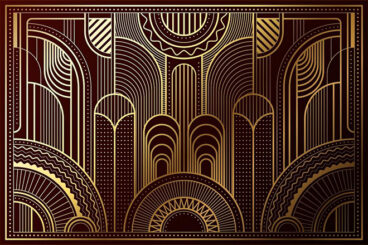
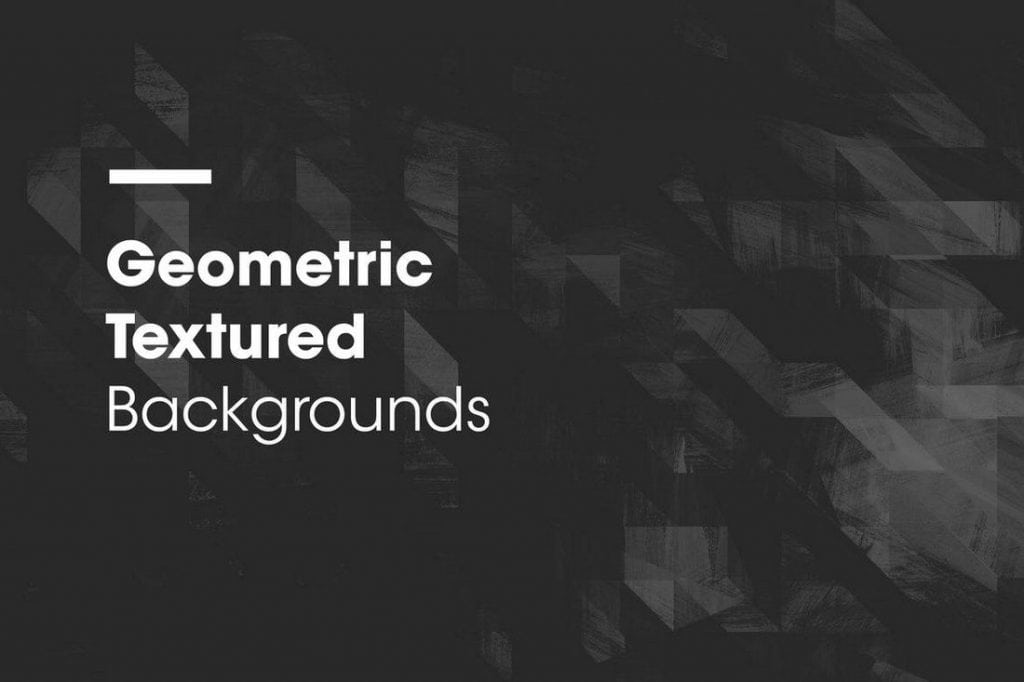
Geometric Textured Backgrounds

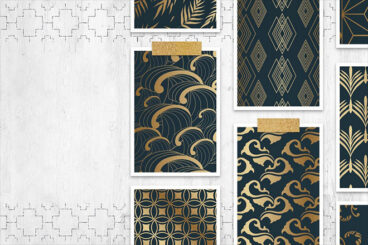
Hand Illustrated Line Patterns

Bold Patterns

64 Watercolor Textures

Abstract Linear Geometric Backgrounds

Blurred Space Backgrounds